En el artículo anterior sobre CodeIginiter establecimos las bases de nuestra primera aplicación y dimos los primeros pasos con controladores y vistas. En este tercer artículo de la serie vamos a profundizar en el patrón modelo-vista-controlador, creando los primeros modelos de nuestra aplicación Biblioteca y sus correspondientes controladores y vistas. Además, vamos a aprender cómo facilitarnos el trabajo a la hora de crear las vistas.
El patrón modelo-vista-controlador
El modelo
Los modelos de nuestro patrón modelo-vista-controlador son las clases PHP encargadas de relacionarse con nuestra base de datos, tanto a la hora de extraer información como a la hora de introducir, modificar o, incluso, borrar datos.
Así, para el caso de nuestra biblioteca, he creado un modelo llamado
Editoriales_model.php
que encontrarás en el directorio
biblioteca/application/models
Este modelo lo hereda de CI_Model.
Dentro de este modelo tenemos el constructor, que nos cargará la base de datos $this-db para que podamos trabajar con ella:
public function __construct()
{
$this->load->database();
}
Seguidamente, he añadido un primer método llamado get. Este método nos permite, por un lado, listar todas las editoriales que coincidan con un nombre determinado, o bien, simplemente, listar todas las editoriales.
public function get($nombre = FALSE)
{
if ($nombre === FALSE)
{
$this->db->order_by('id', 'asc');
$query = $this->db->get('editoriales');
return $query->result_array();
}
$this->db->order_by('id', 'asc');
$query = $this->db->get_where('editoriales', array('nombre' => $nombre));
return $query->result_array();
}
Primero le decimos que nos ordene las editoriales por el id con
$this->db->order_by('id', 'asc');
y luego le pedimos que nos revuelva todas la editoriales
$query = $this->db->get('editoriales');
En el caso de que le proporciones un nombre, en lugar de utilizar db->get utilizaremos db->get_where, tal y como vemos en las siguientes líneas del código.
El controlador
Los controladores, dentro del patrón modelo-vista-controlador, son los que se encargan de relacionarnos tanto con el modelo como con la vista. Digamos que son nuestros interlocutores con la aplicación. Así, cuando le decimos que nos muestre las editoriales, el controlador habla con el modelo, en este caso con la función get.
Igualmente que en el caso del modelo, para el caso de la biblioteca he creado un controlador llamado
Editoriales.php
que encontrarás en el directorio
biblioteca/application/controllers
En este caso los controladores heredan de la clase CI_Controller.
El primer método que encontramos dentro de nuestro controlador Editoriales es el constructor __construct, que viene definido como sigue:
public function __construct()
{
parent::__construct();
$this->load->model('editoriales_model');
$this->load->helper('url_helper');
}
La primera línea
parent::__construct();
llama al constructor padre, mientras que la siguiente línea se encarga de cargar el modelo de editoriales. Por último, la tercera línea es la encargada de gestionar las direcciones.
El siguiente método se encargará de mostrarnos todas las editoriales index. Queda como sigue a continuación:
public function index()
{
$data['editoriales'] = $this->editoriales_model->get();
$data['main_title'] = 'Biblioteca';
$data['title2'] = 'Editoriales';
$this->load->view('editoriales/list', $data);
}
En la primera línea vamos a pasar los valores que hemos obtenido de la base de datos a través de nuestro modelo, tal y como lo hemos definido. Las dos líneas que hay a continuación son diferentes parámetros que utilizaremos posteriormente en la vista.
Adelantándonos al siguiente apartado relativo a las vistas, indicar que, en general, en cualquier aplicación web o página web existen determinadas partes que se repiten. Así, por ejemplo, tanto el encabezamiento como el pie de la página suelen ser los mismos, con independencia de la página en la que nos encontremos. En general, se repiten los menús, aunque se pueden particularizar en determinados casos concretos.
Así, vamos a crear dos vistas adicionales, que utilizaremos, generalmente, en todas las vistas. Una será el encabezado:
application/views/templates/header.php
y otra será el pie de página:
application/views/templates/footer.php.
De esta manera nuestra función quedará como sigue:
public function index()
{
$data['editoriales'] = $this->editoriales_model->get();
$data['main_title'] = 'Biblioteca';
$data['title2'] = 'Editoriales';
$this->load->view('templates/header', $data);
$this->load->view('editoriales/list', $data);
$this->load->view('templates/footer');
}
Como puedes ver, he añadido las dos líneas correspondientes a la carga del encabezado y al pie de página. Al encabezado también le pasamos la información. Lo cierto es que podíamos particularizar qué información pasamos a cada una de las vistas, pero así es mas fácil de ver.
La vista
Una vez el usuario ya nos ha dicho lo que quería a través del controlador y éste ha obtenido la información del modelo, lo único que queda es que lo solicitado por el usuario aparezca en pantalla, y para eso está la vista. En nuestro caso hemos descompuesto la vista en tres, por las razones indicadas anteriormente.
La vista, en el patrón modelo-vista-controlador, es la encargada de dar forma y mostrar los resultados obtenidos por el modelo a través del controlador. Finalmente, no es más que una página web con PHP.
El modelo que lista todas las editoriales de nuestra Biblioteca es:
application/views/editoriales/list.php
Como podéis ver, es solo una tabla con tres columnas, tal y como podemos ver a continuación:
<table class='table table-bordered table-responsive' id='tableEditoriales'>
<thead>
<tr>
<th scope='col'></th>
<th scope='col'>Id</th>
<th scope='col'>Nombre</th>
</tr>
</thead>
<tbody>
<?php foreach ($editoriales as $editorial):?>
<tr>
<td></td>
<td><?php echo $editorial['id'];?></td>
<td><?php echo $editorial['nombre'];?></td>
</tr>
<?php endforeach;?>
</tbody>
</table>
Lo importante se encuetra en el cuerpo de la tabla. Se trata de la información que hemos obtenido del modelo y que hemos pasado con la variable $data, utilizando
$data['editoriales'] = $this->editoriales_model->get();
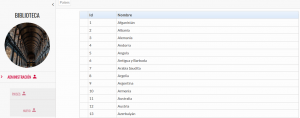
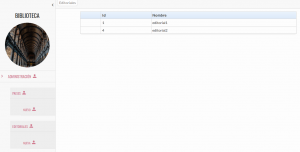
Con ese foreach creamos nuestra tabla de datos, que tendrá el aspecto que puedes ver en la siguiente captura de pantalla:
 De la misma manera que hemos visto hasta ahora, también está el conjunto modelo-vista-controlador de la tabla «Paises» de la base de datos. Igualmente, el aspecto de los países será algo como la siguiente captura de pantalla:
De la misma manera que hemos visto hasta ahora, también está el conjunto modelo-vista-controlador de la tabla «Paises» de la base de datos. Igualmente, el aspecto de los países será algo como la siguiente captura de pantalla:
Las rutas
Tal y como hicimos en el artículo anterior, es necesario crear las rutas para que la aplicación nos lleve correctamente a cada punto de nuestra aplicación. Es necesario modificar el archivo
application/config/routes.php
y añadir las líneas correspondientes. En el caso de la biblioteca y para las editoriales y los paises, las líneas a introducir serían las siguientes:
# Paises $route['paises'] = 'paises/index'; # Editoriales $route['editoriales'] = 'editoriales/index';
Que nos llevan al método index() de los dos controladores, respectivamente.
Conclusión
En este tercer artículo hemos creado nuestros dos primeros patrones completos modelo-vista-controlador para Editoriales y Países. Esto nos permite ahora mismo obtener todos los valores de la base de datos.
En el siguiente artículo veremos cómo podemos interactuar con la base de datos para añadir, borrar o editar editoriales. Para ello será necesario modificar todos los elementos de nuestra aplicación, para cada una de las tablas. Es decir, debemos añadir las funcionalidades indicadas al modelo, a la vista y al controlador de cada uno de los elementos.
Por último, recordad que todo el código para la biblioteca está disponible en el repositorio de GitLab.
Más información:
La imagen de la portada es CC0 Creative Commons.
El resto de imágenes son capturas de pantalla realizadas por el autor del artículo.