En el artículo anterior de esta serie sobre desarrollo de aplicaciones web con CodeIgniter, vimos todos los procedimientos necesarios para trabajar con nuestra base de datos. Con ello, podíamos crear, leer, modificar y borrar cualquier editorial de nuestra biblioteca.
Sin embargo, nos dimos cuenta que podíamos acceder a cualquier punto de nuestro gestor de biblioteca, sin ningún tipo de control. Es necesario, para este tipo de aplicaciones controlar, mediante usuario y contraseña, quien accede a la misma. Esto también nos permitirá, poder controlar no solo quien accede a la aplicación, sino también a que partes de la aplicación. Es decir, en función del rol del usuario, podrá acceder a una parte, a otra, o a todas.
En este artículo veremos como podemos resolver el problema del control de acceso de forma sencilla, y fácilmente integrable con nuestra aplicación.
Control de acceso
Y seguimos con el modelo vista controlador
Como no podía ser de otra forma, para implementar el control de acceso de nuestra aplicación web, tendremos que crear el patrón modelo-vista-controlador. Pero además tendremos que utilizar alguna otra herramienta.
Helpers
Los helpers no son mas que librerías que ponen a nuestra disposición una serie de funciones, con la ventaja de que, en principio, no dependen de nada más.
En nuestro caso, utilizaremos un helper para el código necesario que nos permita saber si un usuario está o no está registrado. De esta manera, vamos a crear el archivo application/helpers/login_helper.php. Cuyo contenido es el siguiente:
<?php
function is_logged_in() {
// Get current CodeIgniter instance
$CI =& get_instance();
// We need to use $CI->session instead of $this->session
$user = $CI->session->userdata('user_data');
if (!isset($user)) { return false; } else { return true; }
}
Para hacer uso de la función, podemos llamar a este helper desde cada uno de los controladores, utilizando el siguiente código:
$this->load->helper('login');
Fíjate que el archivo del helper se llama login_helper.php, mientras que para cargarlo solo hemos utilizado login omitiendo el resto.
Dado que lo necesitamos en todos los controladores, pues su misión es precisamente restringir el acceso, en lugar de cargarlo en cada controlador, lo cargaremos de forma global. Para cargar un elemento de forma global, ya sea un helper, como si es otro elemento, editaremos el archivo application/config/autoload.php. Aquí tenemos que buscar `$autoload[‘helper’] y modificarlo según vemos a continuación:
$autoload['helper'] = array('login');
De la misma manera, como el modelo que crearemos posteriormente para hacer el registro, también lo vamos a utilizar de forma masiva, lo añadiremos a la autocarga de CodeIgniter. Para ello, en el mismo archivo, añadiremos el siguiente código:
$autoload['model'] = array('login_model');
Añadiendo el registro a la base de datos
Dado que los usuarios estarán registrados en la base de datos, es necesario añadir el códido SQL:
DROP TABLE IF EXISTS `admin`; CREATE TABLE `admin` ( `id` int(11) NOT NULL AUTO_INCREMENT, `nombre` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `correo` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `password` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, PRIMARY KEY (`id`) );
Si te preguntas, porque he llamado a esta tabla admin, es porque, ya tenemos una tabla de usuarios. Ciertamente podía haber utilizado esa tabla, añadiendo permisos, pero creo que de esta forma queda mas claro.
El modelo
Una vez ya tenemos modificada la base de datos, vamos a trabajar con el modelo. El modelo, al igual que en casos anteriores, quedará definido en application/models/Login_model.php Inicialmente, no vamos a contemplar la posibilidad de añadir nuevos usuarios. Sin embargo, si quieres hacerlo, solo tienes que seguir los pasos que dimos en el artículo anterior. Eso sí, con alguna excepción como ahora veremos.
Nuestro modelo será como sigue:
<?php
class Login_model extends CI_model
{
public function __construct()
{
$this->load->database();
}
public function login($nombre, $password)
{
$query = $this->db->get_where('admin', array('nombre' => $nombre));
if($query->num_rows() == 1)
{
$row=$query->row();
if(password_verify($password, $row->password))
{
$data=array('user_data'=>array(
'nombre'=>$row->nombre,
'id'=>$row->id,
'mail'=>$row->correo,
'password'=>$row->password)
);
$this->session->set_userdata($data);
return true;
}
}
$this->session->unset_userdata('user_data');
return false;
}
}
Aquí le pasamos el nombre de usuario y la contraseña tal y como vienen del formulario de la vista correspondiente.
El primer paso, consiste en comprobar que el usuario está registrado, y a continuación comprobamos que la contraseña es correcta. Ahora bien, para hacer la comprobación de la contraseña utilizamos la función de php password_verify. Esto es así, porque en nuestra base de datos no hemos guardado la contraseña. Lo que hay en la base de datos es el hash de la contraseña, obtenido utilizando la siguiente función de php:
$password_hash=password_hash([LACONTRASEÑA], PASSWORD_BCRYPT);
De esta manera reforzamos la privacidad de nuestros usuarios.
El controlador
Por otro lado, el controlador, tendrá dos métodos:
<?php
class Login extends CI_controller
{
public function __construct()
{
parent::__construct();
$this->load->helper('url');
$this->load->helper('form');
$this->load->library('form_validation');
}
public function index()
{
$this->form_validation->set_rules('nombre' ,'Nombre', 'required');
$this->form_validation->set_rules('password' ,'Password', 'required|callback_verifica');
if($this->form_validation->run() == false)
{
$data['main_title'] = 'Biblioteca';
$data['title2'] = 'Registro';
$this->load->view('templates/header', $data);
$this->load->view('login');
$this->load->view('templates/footer');
}
else
{
redirect('editoriales/index');
}
}
public function verifica()
{
$nombre = $this->input->post('nombre');
$password = $this->input->post('password');
if($this->login_model->login($nombre, $password))
{
redirect('editoriales/index');
}
else
{
$this->form_validation->set_message('verifica','Contraseña incorrecta');
redirect('login');
}
}
}
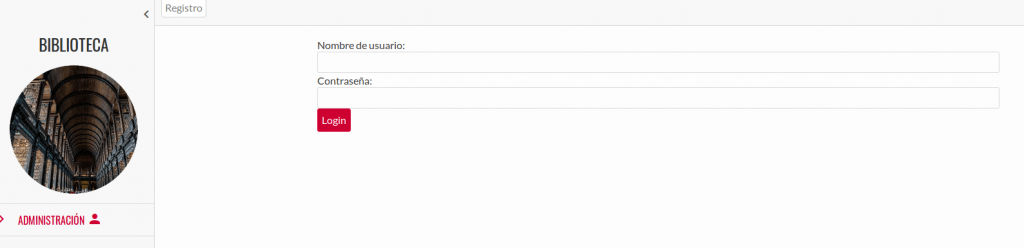
El método index es el que nos mostrará el formulario desde el que podremos acceder a la aplicación, y que tendrá un aspecto como el que puedes ver en la siguiente captura de pantalla:
 Aquí hay que destacar que utilizamos como regla de validación
Aquí hay que destacar que utilizamos como regla de validación callback_verifica. Esta regla de validación llama al siguiente de los métodos definidos dentro de nuestro controlador verifica. Este método se encarga de comprobar que el usuario está registrado y la contraseña es correcta. Para ello utiliza la función definida en el modelo $this->login_model->login($nombre, $password). En caso que el registro sea correcto, nos mostrará el listado de editoriales (aunque podíamos haber elegido un panel central de configuración, pero como no lo he creado, he redirigido aquí).
En el caso de que no sea correcta nos redirige de nuevo al formulario para que introduzcamos los datos correctos.
La vista
La vista es similar a la que hemos definido en ocasiones anteriores. Y la podemos encontrar en application/views/login.php, y el código es tan sencillo como el que ves a continuación:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');?>
<div class='fila'>
<div class='columna-unica'>
<?php echo validation_errors(); ?>
<?php echo form_open('login'); ?>
<label>Nombre de usuario:</label>
<input type="text" name="nombre" /><br/>
<label>Contraseña:</label>
<input type="text" name="password" />
<input type="submit" value="Login" name="submit" />
<?php echo form_close();?>
</div>
</div>
Las rutas
Por último nos queda definir la ruta de acceso al registro. Para ello, tan solo tienes que añadir en el archivo application/config/routes.php el siguiente código:
$route['login'] = 'login/index';
Conclusión
Como he comentado, para completar el registro de usuarios, es necesario desarrollar por completo el patrón modelo vista controlador para el registro. El sistema nos tiene que permitir añadir nuevos usuarios, al igual que modificar o borrar los existentes. Sin embargo, ten en cuenta que siempre tendrá que existir el primer usuario o administrador para que a partir de aquí puedas seguir añadiendo y modificando usuarios. Una vez instalada la aplicación podremos modifica el usuario administrador.
Con esto ya tenemos todos los elementos básicos para crear nuestra aplicación. A partir de aquí, tan solo tenemos que dedicarle imaginación y tiempo para hacer lo que queramos.
Ahora bien, para completar esta serie de artículos sobre CodeIgniter, le dedicaremos un artículo mas para dar un repaso a las bibliotecas que lleva incorporadas. Se trata de tener una idea de las opciones que tenemos a nuestro alcance para evitar tener que implementar algo que ya está perfectamente soportado.
Por último, os recuerdo que todo el código para la biblioteca está disponible en el repositorio de GitLab.
Más información,
La imagen de la portada es CC0 Creative Commons.
El resto de imágenes son capturas de pantalla realizadas por el autor del artículo.













Esta con todo la ayuda, solo preguntart porque no me aparece el error de validacion cuando no se ingresa la informacion correcta?.
Saludos
me podrias por favor dar un ejemplo de como agregar el primer usuario ya que no he podido trate de ejecutar la linea de $password_hash=password_hash(«pepe», PASSWORD_BCRYPT); y el hash generado lo guarde en la base de dats pero no lo toma
no entendi nada
no es nada sencillo