En los artículos anteriores de esta serie has podido ver lo sencillo que puede llegar a ser crear una aplicación utilizando el framework CodeIgniter. Hemos dado los primeros pasos para crear una aplicación web que nos permitiera gestionar una biblioteca y, en particular, hemos desarrollado todo lo relativo a la gestión de editoriales. Igual que hemos hecho eso podemos hacer para el resto de elementos, ya sean autores, géneros, países, libros, usuarios y préstamos. Creo que, con ver uno, es suficiente para que te hagas una idea del potencial que tiene este framework.
En este artículo, penúltimo de la serie, vamos a dar un vistazo general a las diferentes herramientas que CodeIgniter pone a nuestra disposición. Como vas a ver, son herramientas realmente potentes que nos van a simplificar considerablemente el trabajo.
Herramientas de CodeIgniter
Como he comentado en la introducción, veremos algunas herramientas que nos ayudarán a crear la aplicación web. No se trata de ver todas las que hay pero sí haremos un repaso general, para que te hagas una idea de las posibilidades que existen.
Librerías
De las herramientas que dispone CodeIgniter quiero comentar las librerías y los helpers. De las primeras quiero destacar el calendario, el email, la opción de cargar archivos… y algunas que encontrarás más adelante. Son bastantes más y todas ellas disponibles directamente en el propio framework. Además, si haces una búsqueda en GitHub, encontrarás casi 17.000 repositorios de todo tipo, con herramientas que te serán de gran utilidad. De entre estos repositorios quiero señalarte CodeIgniter Rest Server, que permite hacer una implementación de REST sobre CodeIgniter.
Calendario
Esta primera clase nos permite crear calendarios dinámicos, que se pueden formatear utilizando plantillas que, a su vez, permiten configurar cualquier aspecto. Por supuesto, es posible incorporar datos en las fechas que se muestran.
Para que nos hagamos una idea de las posibilidades, en la página de bienvenida, que utiliza el controlador Hola, he incorporado un calendario. Para probarlo, tan solo tenemos que modificar el constructor del controlador, que quedará como sigue:
public function __construct()
{
parent::__construct();
$this->load->helper('url');
$this->load->library('calendar');
}
Y ahora le toca a la vista… Con tan solo añadir la siguiente línea de código en la vista:
echo $this->calendar->generate();
Tendremos el siguiente resultado:
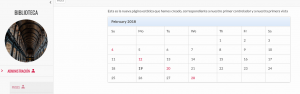
 Pero, tal y como he indicado, también es posible realizar enlaces desde las diferentes fechas a algunas páginas, para eventos o lo que consideremos. Para lograrlo tendremos que escribir algo más de código. Sustituiremos la línea anterior por las siguientes:
Pero, tal y como he indicado, también es posible realizar enlaces desde las diferentes fechas a algunas páginas, para eventos o lo que consideremos. Para lograrlo tendremos que escribir algo más de código. Sustituiremos la línea anterior por las siguientes:
$data = array(
4 => 'http://example.com/news/article/2018/02/04/',
12 => 'http://example.com/news/article/2018/02/12/',
20 => 'http://example.com/news/article/2018/02/20/',
28 => 'http://example.com/news/article/2018/02/28/'
);
echo $this->calendar->generate(2018, 2, $data);
Y obtendremos el siguiente resultado:
Otra interesante herramienta que CodeIgniter pone a nuestra disposición es el envío de correos electrónicos. Y además lo simplifica considerablemente. Así, enviar un email desde nuestro controlador es tan sencillo como:
1.- Añadir la siguiente línea al constructor:
$this->load->library('email');
2.- Crear un nuevo método que envíe el correo. Para ello crearemos un método que se llame enviar_correo, con el siguiente contenido:
$this->email->from('remitente@correo.es', 'El remitente');
$this->email->to('destinatario@correo.es');
$this->email->cc('observador@correo.es');
$this->email->subject('Asunto');
$this->email->message('El cuerpo del correo.');
$this->email->send();
Es tan sencillo como acabas de ver aunque, previamente, tienes que haber configurado tus preferencias de correo.
Cargar archivos
Para cargar archivos a la aplicación web disponemos de otra herramienta, tan sencilla de utilizar como las anteriores aunque debemos prestarle un poco de atención a los permisos.
El primer paso es crear el directorio donde subiremos los archivos. En mi caso:
/var/www/html/biblioteca/uploads/
También tenemos que asegurarnos de que este directorio pertenece al grupo www-data y que, además, tiene permisos de escritura.
En resumidas cuentas:
sudo mkdir -p /var/www/html/biblioteca/uploads/ sudo chown :www-data /var/www/html/biblioteca/uploads sudo chmod 775 /var/www/html/biblioteca/uploads
El siguiente paso es crear un archivo de configuración en:
application/config/upload.php
Con los parámetros que necesitamos para que todo funcione correctamente, como es de esperar.
Así, el archivo puede ser como este:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
$config['upload_path'] = '/var/www/html/biblioteca/uploads/';
$config['allowed_types'] = 'gif|jpg|png';
$config['max_size'] = 2000;
$config['max_width'] = 3000;
$config['max_height'] = 2000;
A continuación debemos crear el controlador, que tendrá el siguiente aspecto:
<?php
class Upload extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->helper(array('form', 'url'));
$this->load->library('upload');
}
public function index()
{
$data['main_title'] = 'Biblioteca';
$data['title2'] = 'Subir imágenes';
$this->load->view('templates/header', $data);
$this->load->view('upload/upload_form', array('error' => ' ' ));
$this->load->view('templates/footer');
}
public function do_upload()
{
if ( ! $this->upload->do_upload('userfile'))
{
$error = array('error' => $this->upload->display_errors());
$data['main_title'] = 'Biblioteca';
$data['title2'] = 'Subir imágenes';
$this->load->view('templates/header', $data);
$this->load->view('upload/upload_form', $error);
$this->load->view('templates/footer');
}
else
{
$data = array('upload_data' => $this->upload->data());
$data['main_title'] = 'Biblioteca';
$data['title2'] = 'Subir imágenes';
$this->load->view('templates/header', $data);
$this->load->view('upload/upload_success', $data);
$this->load->view('templates/footer');
}
}
}
?>
Y, por último, las vistas. La primera, la vista del formulario de subida, que está en el archivo views/upload/upload_form.php, tendrá el siguiente código:
<?php
<div class='col-md-12 right_col'>
<div id='information'></div>
<?php echo $error;?>
<?php echo form_open_multipart('upload/do_upload');?>
<input type="file" name="userfile" size="20" />
<br/><br/>
<input type="submit" value="upload" />
</form>
</div>
Cuando hayamos subido la imagen con éxito, la vista del mensaje que aparecerá estará en el archivo views/upload/upload_success.php y tendrá este código:
<div class='col-md-12 right_col'>
<div id='information'></div>
<h3>Your file was successfully uploaded!</h3>
<ul>
<?php foreach ($upload_data as $item => $value):?>
<li><?php echo $item;?>: <?php echo $value;?></li>
<?php endforeach; ?>
</ul>
<p><?php echo anchor('upload', 'Upload Another File!'); ?></p>
</div>
Procesado de imágenes
Además de la herramienta que hemos visto en el apartado anterior para subir archivos, también tenemos otra, muy interesante, para procesar imágenes. Este procesamiento de imágenes utiliza herramientas externas y permite:
- Redimensionar imágenes.
- Crear miniaturas.
- Recortar imágenes.
- Realizar marcas de agua sobre ellas.
Idiomas
Por supuesto, y como no podía ser de otra forma, CodeIgniter también trae su propio sistema de internacionalización, permitiendo que nuestra aplicación web esté disponible en varios idiomas.
Tablas
Parecido a la herramienta del calendario, CodeIgniter también nos ofrece una herramienta para la creación de tablas y su funcionamiento es muy parecido al del calendario. Tan sólo debemos añadir en el constructor la llamada a la librería en cuestión:
$this->load->library('table');
y posteriormente incorporar en el código de la vista lo siguiente:
<?php
$data = array(
array('N° atómico', 'Nombre', 'Símbolo'),
array('57', 'Lantano', 'La'),
array('58', 'Cerio', 'Ce'),
array('59', 'Praseodimio', 'Pr'),
array('60', 'Neodimio', 'Nd'),
array('61', 'Prometio', 'Pm'),
array('62', 'Samario', 'Sm'),
array('63', 'Europio', 'Eu'),
array('64', 'Gadolinio', 'Gd'),
array('65', 'Terbio', 'Tb'),
array('66', 'Disprosio', 'Dy'),
array('67', 'Holmio', 'Ho'),
array('68', 'Erbio', 'Er'),
array('69', 'Tulio', 'Tm'),
array('70', 'Iterbio', 'Yb'),
array('71', 'Lutecio', 'Lu')
);
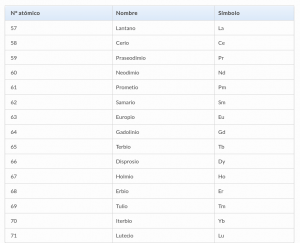
echo $this->table->generate($data);
Esto generará un resultado como el que puedes ver en la siguiente captura de pantalla:
Comprimir
Por último, CodeIgniter también incorpora una clase que permite crear archivos comprimidos con formato zip, que pueden ser descargados o bien guardados directamente a un directorio del servidor.
Helpers
Los helpers no son más que conjuntos de funciones que nos facilitan el desarrollo de nuestra aplicación web con CodeIgniter.
Así, tenemos:
- Array. Nos ayuda a trabajar con
arrays. - CAPTCHA. Nos permite generar CAPTCHAs.
- Cookie. Funciones para trabajar con cookies.
- Date. Para trabajar con fechas.
- Directory. Funciones que nos ayudarán a lidiar con directorios.
- Download. Distintas funciones para descargar archivos al equipo del usuario.
- File. Para trabajar con archivos.
- HTML. Aquí encontrarás distintas funciones que te facilitarán tu trabajo con HTML.
- Path. Algunas funciones para trabajar con rutas.
- String. Distintas funciones que te ayudarán en el manejo de cadenas de caracteres.
- URL. Proporciona funciones para trabajar con las direcciones del sitio.
Al igual que sucede con las librerías CodeIgniter dispone de más helpers que los que he mencionado aquí, pero estos son los que más han llamado mi atención. Por supuesto, existen decenas de repositorios con diferentes helpers que te pueden facilitar el trabajo. Y lo que más interesante me parece: te puedes crear tus propios helpers y copiarlos de un proyecto a otro.
Conclusión
Con lo que hemos visto obtenemos una visión general de las posibilidades que ofrece CodeIgniter para crear tu aplicación web. Por supuesto que no es más que una pincelada de todas las opciones que tiene y, simplemente, es una llamada de atención, para que veas todo el potencial que tienes entre tus dedos.
Sin embargo, me he dejado un último artículo pendiente… para unir el potencial de CodeIgniter con Ajax…
Para finalizar, te recuerdo que todo el código para la biblioteca está disponible en el repositorio de GitLab.
La imagen de la portada es CC0 Creative Commons.
El resto de imágenes son capturas de pantalla realizadas por el autor del artículo.















que buenos articulos que comparten! los felicito
Me han sido de tremenda ayuda vuestros artículos. Muchas gracias.
Realmente genial estos artículos, me ha ayudado bastante. Sería estupendo que tuviesen un canal de youtube. Saludos desde Cuba